Online courses are a trendy way for people to learn new skills online without spending a lot of money, whether it involves improving portable applications or bringing your WordPress theme and module advancement knowledge to the next level.
If you would like to share your knowledge and experience with others via an online course, using one of the popular WordPress LMS modules is the best option. An LMS platform lets people and organizations post things for others to see and engage with.
One of the greatest mainstreams is LearnDash, which offers WordPress LMS modules that are simple to use and turn any ordinary website into a fantastic executive learning framework. It comes with a comprehensive set of highlights related to your online courses.
What is LearnDash?

The most effective and well-liked LMS plugin for WordPress CMS is called LearnDash. The LMS WordPress theme, sometimes the Education WordPress theme, makes designing, arranging, and marketing your courses and course materials simple. LearnDash is a one-stop shop for launching your online course because all the necessary tutorials, themes, and other materials are readily available. With the learndash Course Grid add-on, you can present your courses visually strikingly.
Learndash Course Grid Add-On
Your course listing can be improved with the help of the LearnDash Course Grid add-on. By utilizing the different view requirements, you can utilize it to customize how you want your learners to see your course library. You may see your courses in a grid format using the LearnDash Course Grid add-on. Additionally, it has a few extra display settings that LearnDash needs to provide right out of the box.
Making Use of the Course Grid
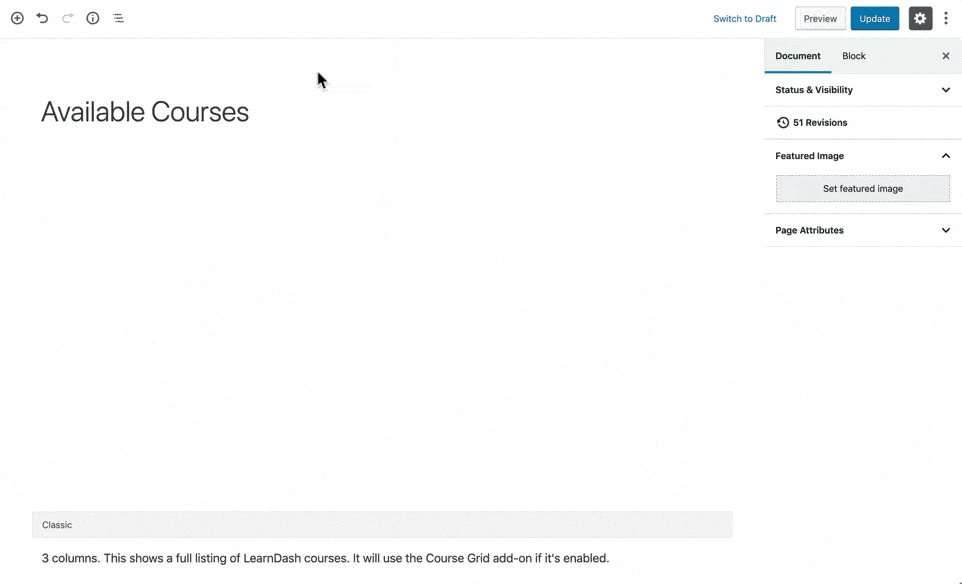
You can add a grid to any page on your LearnDash website in one of two ways:
Block: Optimal for users of block editors like Gutenberg. It is Course Grid 2.0’s primary available option. It also adds hundreds more customization possibilities, new skin options, and built-in filter capabilities that you can mix and combine to give your website the style and feel you want.

Shortcode: Suitable for users of the WordPress Classic Editor or page builder plugins (Elementor, Divi, etc.). There might be limited options when utilizing shortcodes instead of Course Grid’s blocks editor version.

Learndash Course Grid Add-on Features

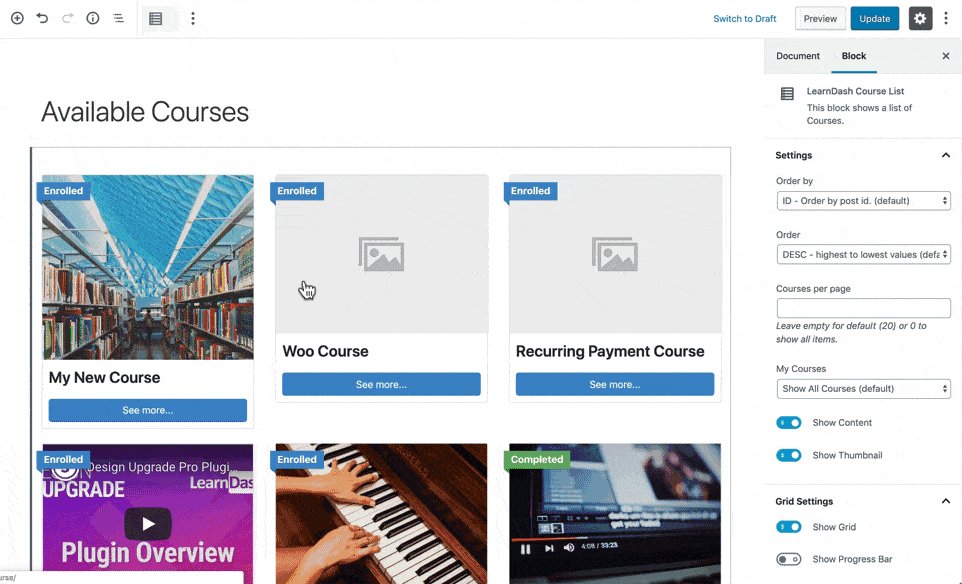
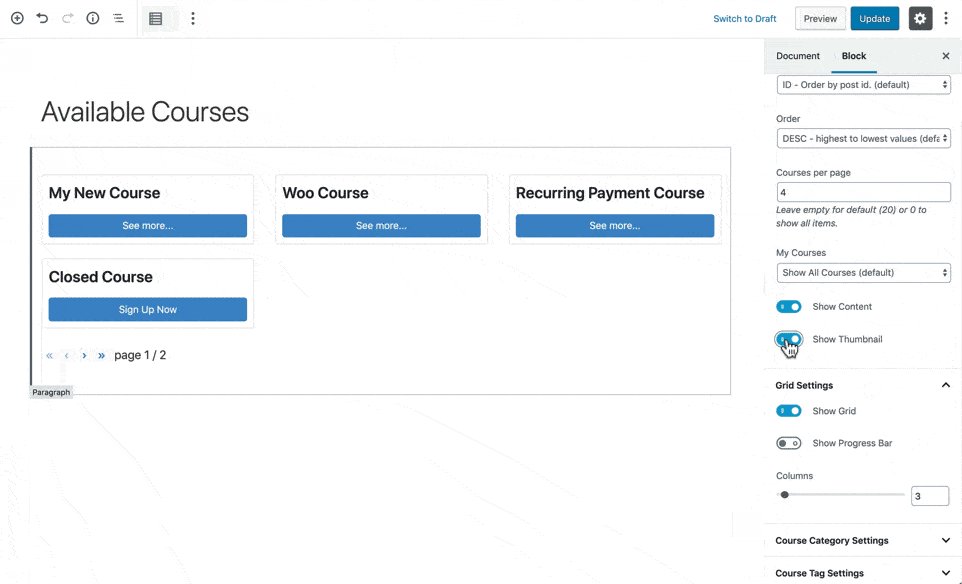
1. Interactive arrangement of the grid
With this feature, you can choose any column from one to twelve to display your courses in a grid layout. All you have to do is add a shortcode to the page, and your display will be set up in a grid layout. Additionally, you can modify your course grid settings by adding a brief description field, thanks to the latest version 1.5.3 update.
2. Simple setup
You can be more knowledgeable about coding to set up your course grid online course on your website and with your branding. All you need to do is come up with an idea, plan it out, and carry it out.
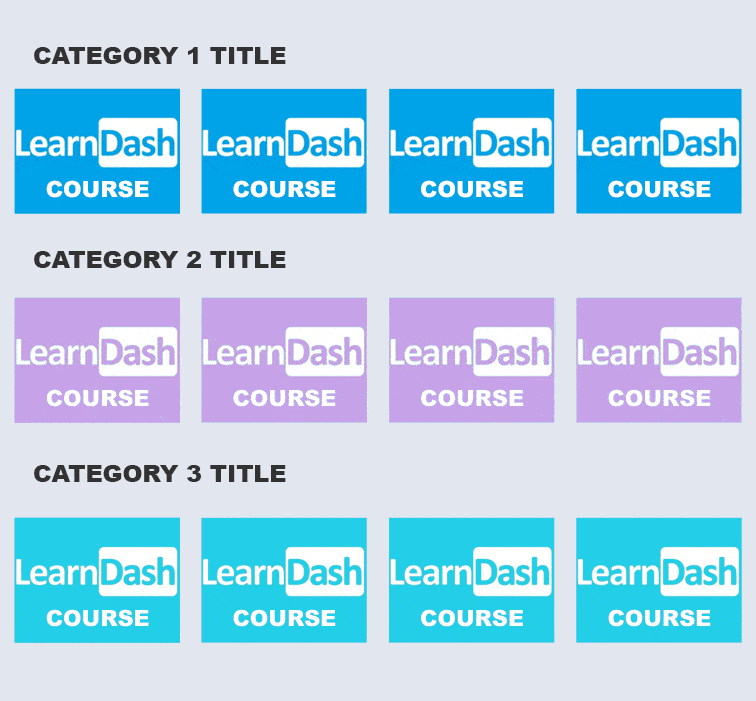
3. Using categories for filtering
Make it simple for users to inquire about courses by employing classes to apply the category filter.
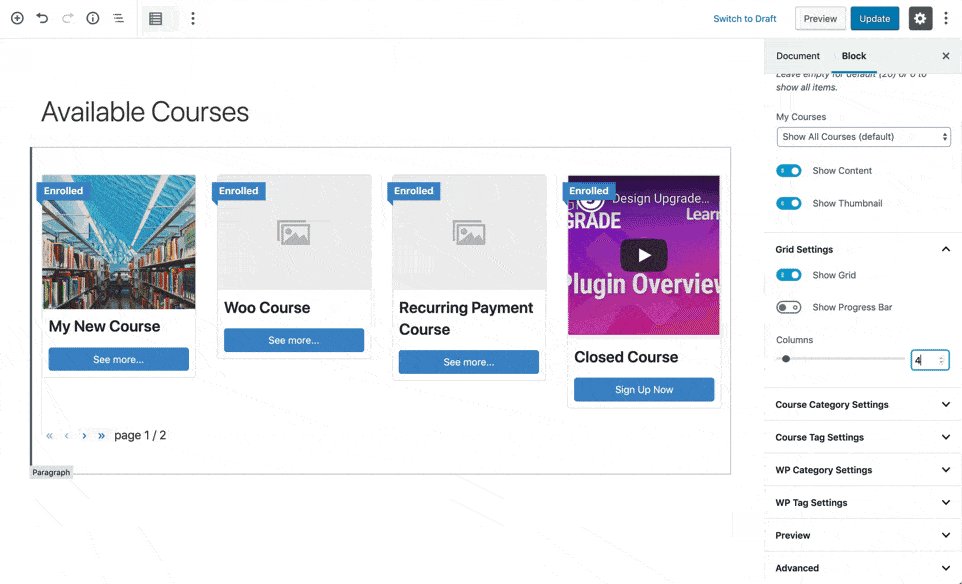
4. Featured photo and brief description
With the LearnDash course grid, courses are shown with their featured photo or a personalized brief description.
5. Support for featured videos
Video support refers to establishing a virtual relationship with users by presenting videos to them instead of just images.
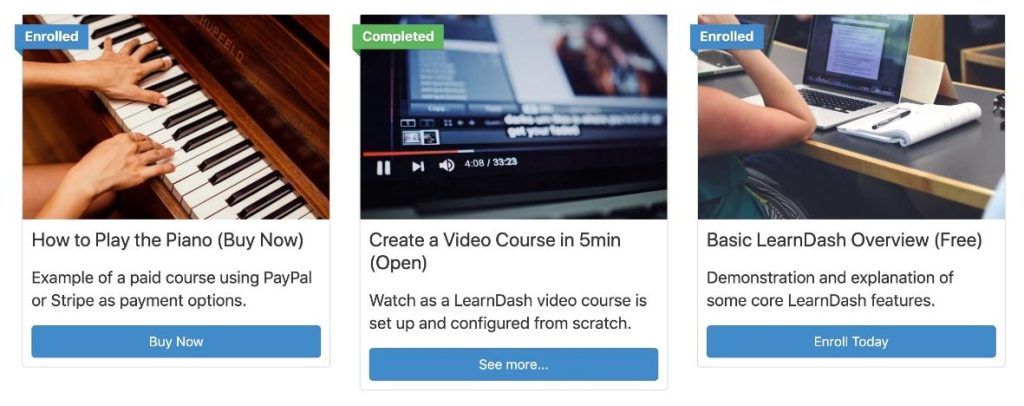
6. Dynamic list of renown
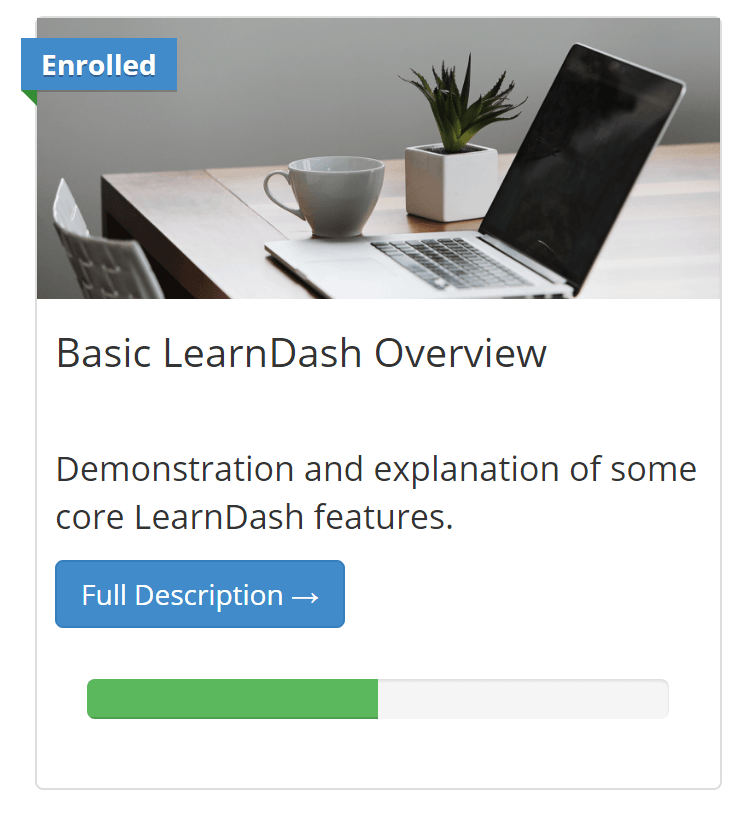
Price ribbon changes postulate a user has to get an entry conforming to the course exhibiting both “Enrolled” and “Completed.”
7. Progress time support
A progress bar on the course grid can show the user’s progress through the course.
8. Lessons, Topics, & Quizzes
You can display lessons, topics, and quizzes in a grid format using the Course Grid add-on.
9. RTL assistance
The LearnDash course grid now has essential RTL support thanks to version 1.1.0 from February 2015, which improved cross-theme compatibility and the CSS styling button with an update.
10. Fixations
LearnDash course grid had numerous issues that have been resolved, including conflicts with the Elementor plugin, missing admin script, bootstrap and styles CSS, conditional logic organizations, permalink, short description fields, thumbnail URLs, non-defined index errors, and many more.
Additional Features in the LearnDash Course Grid
There are some additional features in the LearnDash Course Grid!
LearnDash Course Grid add-on has undergone some updates, giving you access to more functionality for an all-around better user experience with the courses—not just your course grid.
1. Adaptive Development Chart
With this most recent update, the pricing ribbon will now display the learner’s status in the course in addition to the price (or custom text if the price type is “closed”)!

When a course is in session, the picture above is what shows. Your students can quickly and easily see which methods are currently in session and which they can access. Upon course completion, the ribbon will be updated with a COMPLETED label.
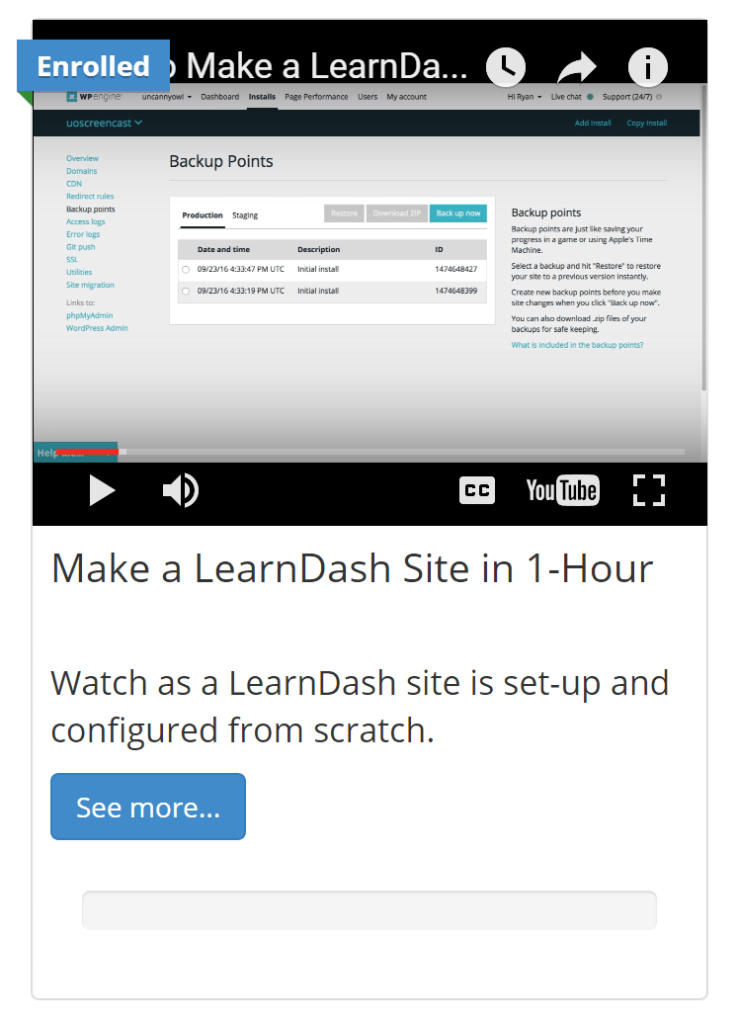
2. Highlighted Videos
By default, the Course Grid displays the featured image for the course, but you can now make this a featured video! Among other things, you can use Vimeo, and YouTube videos! You will notice that you can add a video override of the Featured Image while editing a course:

It allows you to make quick introductory videos directly from the course grid, eliminating the need t for you to go to the course page. It gets potential customers one step faster if you sell courses because they can view a sales message without navigating to the course!
3. Personalized Button Text
When the learner selects the “See More…” button, displayed by default on the Course Grid, they are directed to the course page. Now that the “Custom Button Text” field is available on the Edit Course page, you can alter this text to anything you want.
How To Make a LearnDash Course Grid
Make sure LearnDash is installed on your WordPress website before proceeding. Put the LearnDash Course Grid add-on in place now.
Installing the LearnDash Course Grid Add-on
There are two ways you can install this add-on.
First Choice:
- To access LearnDash LMS > Add-ons, navigate from your WordPress Admin Area.
- Locate the Add-On LearnDash Course Grid.
- After installing, turn on the add-on.
Second Choice:

- Download the file using this link (you must be logged in to download)
- Navigate to Plugins > Add New > Plugin Upload.
- After choosing the file, select Install Now.
- Next, turn on the add-on.
Installing the Learndash course Grid add-on has been accomplished. It’s time to put it to use and set up a LearnDash course grid on the page of your choice. Insert a block or place the shortcode on the desired page to create a LearnDash course grid.
Take your online course platform to the next level!
Contact the LearnDash Consultants at TeknoFlair to hire your expert LearnDash Developer today and implement Learndash’s powerful course grid capabilities.
People Also Ask
How big is the grid image for the LearnDash courses?
The picture will also appear if you have the course grid add-on installed. The Featured Image’s standard dimensions are 1200 x 628 pixels, but the container—determined by your WordPress theme or other settings—determines how it appears.
In LearnDash, how do I make a course category?
You can add, modify, or remove the WordPress and LearnDash Categories & Tags:
- Go to COURSES > LEARNDASH LMS through the Actions menu.
- Click the drop-down Actions menu.
- Choose the menu item that you want.
A course template: what is it?
A course template is a pre-made outline created with best practices for learning in mind. The purpose of these templates is to assist you in developing the lesson plans that you add to them.
How should a course be organized?
You must take timing and logistics into account when creating a practical course.
- Know your students as individuals.
- Determine the situational limitations.
- Clearly state your learning goals.
- Determine possible evaluations.
- Determine the best teaching techniques.
- Make a schedule and content for your course.
LMS tools: what are they?
A software tool called an LMS, or learning management system, enables you to design, deliver, and track training courses and programs. There are numerous LMSs available, and they all have various features and functionalities.
Key Takeaways
Customizable Display & User Experience
- Grid Customization: Tailor the appearance of your course listings with flexible grid layouts, varied column options, and the inclusion of brief descriptions. This feature enables a visually engaging presentation of courses, enhancing user interaction and navigation.
- Media Integration: Incorporate multimedia elements such as featured photos and videos, offering a more dynamic and immersive preview of courses. This interactive approach can captivate potential learners, increasing engagement.
- Dynamic Listings & Progress Tracking: Automatic display of course values and user progress, including recognition for enrolled or completed courses. This feature provides learners with a clear overview of their learning journey and accomplishments, encouraging continued engagement.
Ease of Implementation & Customization
- Simple Setup: The ease of setting up the Course Grid Add-On without extensive coding knowledge allows for seamless integration into your website. It also provides branding options, ensuring your site’s aesthetics and identity consistency.
- Category Filtering: Use categories to organize courses, making navigating and finding relevant content more accessible for users. This filtering feature enhances the user experience by streamlining access to specific course categories of interest.
Enhanced Visual Elements & Updates
- Adaptive Development Chart: Including pricing ribbons reflecting the learner’s course status adds transparency and prompts user engagement by highlighting available or completed courses.
- Highlighted Videos: The Course Grid can showcase featured videos instead of images to enhance the preview experience. This feature provides a more engaging and dynamic presentation of course content.
- Customizable Call-to-Action: The option to personalize the “See More…” button text directs users to course pages, creating an opportunity for tailored messaging and improved user engagement.
Course Organization and LMS Tools
- Course Categories & Templates: Utilize predefined templates and categorization tools for effective organization and structured course development. This approach streamlines content creation, ensuring a cohesive learning experience for learners.
- LMS Functionality: Leveraging the capabilities of an LMS like LearnDash empowers creators to design and deliver courses efficiently while tracking progress and engagement metrics. It streamlines the learning process, benefiting both educators and learners.
By employing LearnDash with its Course Grid Add-On, creators can craft an immersive, organized, and engaging learning environment. This approach simplifies the course creation and enhances user interaction and learning outcomes.
I am a professional copywriter helping businesses transform into brands using creative wordsmithery with a dash of rhetoric and creativity.